The term generative can refer to a process that is executed computationally. Based on a set of rules and parametric changes, outputs are generated iteratively. Outputs here can be of many types and origins.
In this workshop we have focus on typography as an output informed and transformed by code and change over time.
How can we build systems in code to create generative type? Through a series of exercises exploring the generative, dynamic and playful potential of type, we have created a series of digital outputs presented in this online showcase.






Mini Project: Perlin Waves
This project is centered around perlin noise. As Perlin noise is renowned for its ability to generate
natural-looking random patterns, making it an ideal choice for creating fluid, lifelike movements in
visual art. By manipulating the parameters of the Perlin noise function, I was able to control the
speed, direction, and overall behavior of the animated elements based on MP4 audio. This direction goes
hand in hand with the direction given "Nature"
This interactivity enabled users to shape the evolving
patterns on the canvas, providing a sense of agency and engagement with the artwork. Users could witness
the direct impact of their input on the animation, creating a personalized and dynamic viewing
experience.


Sketches
Exploring further complexities, integrating vertex manipulation presented challenges. Crafting fluid
shapes and transitions demanded meticulous handling of vertex arrays. Balancing the intricacies of
Perlin noise-based movements with dynamic vertex transformations proved intricate. Overcoming these
challenges involved experimenting with vertex manipulation techniques, refining array structures, and
ensuring seamless transitions.
Integrating sinusoidal (sin/cos/tan) movements in p5.js introduced its own set of challenges.
Harmonizing these functions with Perlin noise dynamics required precise synchronization to avoid visual
inconsistencies. Struggles included achieving seamless transitions between sinusoidal patterns and
Perlin noise-driven movements.
Session 1
- Incorrect I, Black and White Sketch that shows how I create a funny letter I that moves about based on mouse Y-axis.
- Incorrect I, Colored a sketch that demonstrates how I then added color and based the movement on X-axis.
- Alpaca Experiment a sketch that was done in class as an exercise but I find it funny.
Session 3
- Process 1: Figuring out tile Sketch that shows how I first use tile on the Y axis.
- Outcome 1: Supreme Ad a sketch that demonstrates how I create movement and change the orientation of tile to the X-axis.
Session 4
- Process 1: Perlin Noise Experiment Sketch that shows how I first use perlin noise with ellipse
- Process 2: Perlin Spiral Experiment a sketch that demonstrates how I then input sound reactive funtion with movement
- Process 3: Perlin Noise Movement and another sketch that shows how I progress to specific movement that I want.
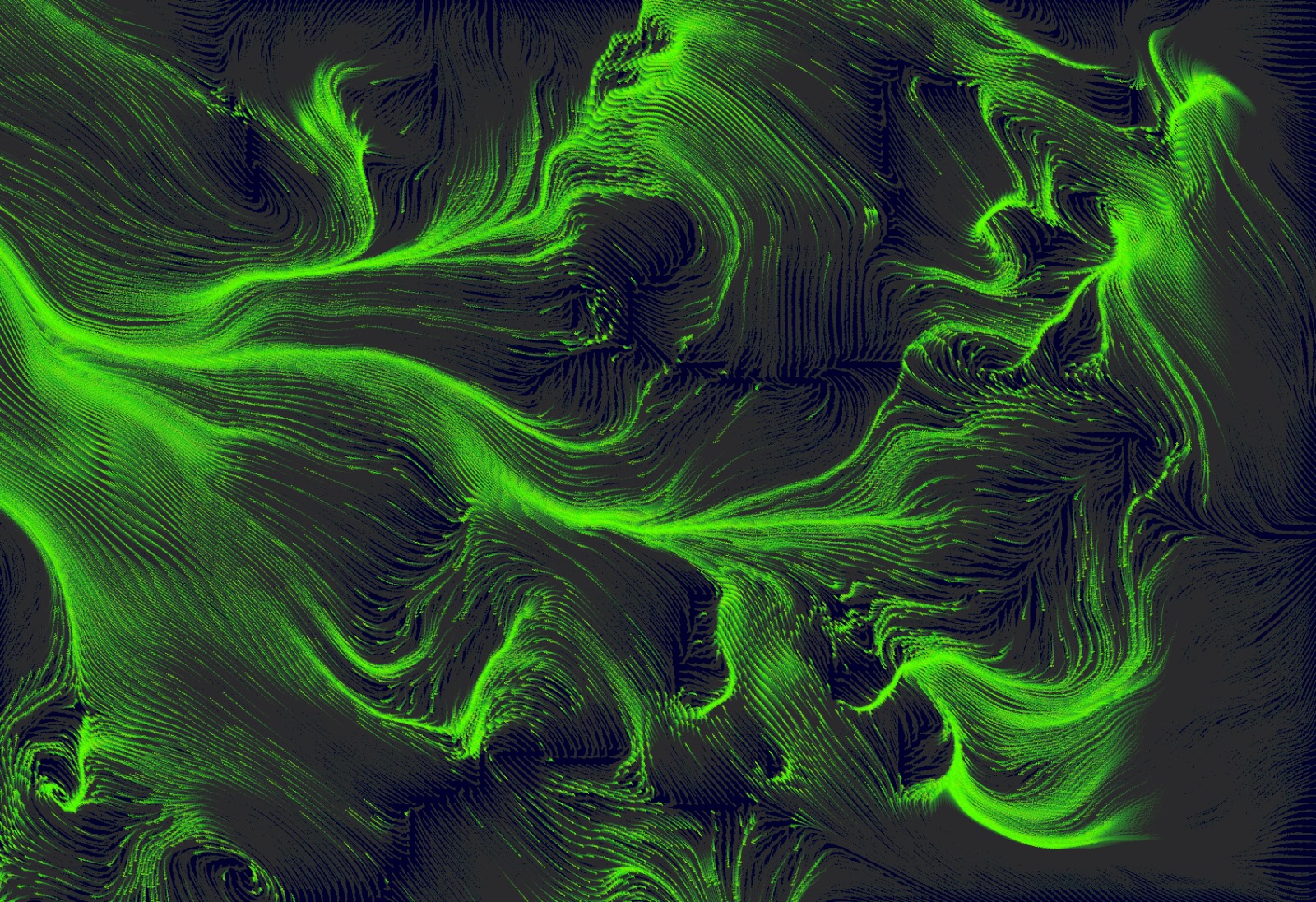
- Outcome 1: Lofi Wave Movement based on MP4 Mp4 input to cater to constant perlin noise movement
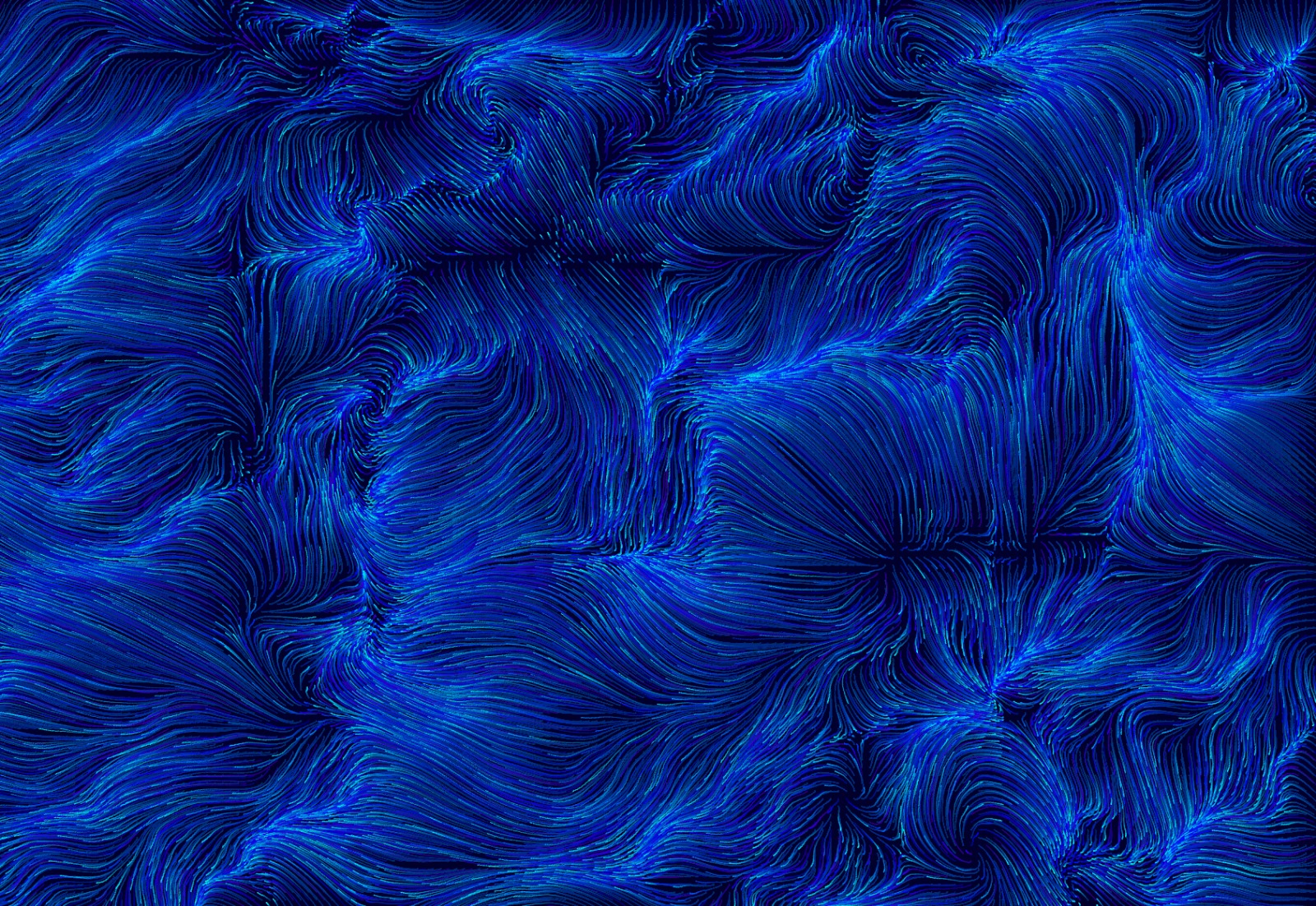
- Outcome 2: Artic Wave Movement based on MP4 Another variation of Mp4 input to cater to constant perlin noise movement